能够自己拥有一个 个人网站,可能是很多人的梦想。在这个阶级固化的时代,我们需要一个梦想和目标。。。。
由于本职工作不算忙碌,自己对于动手制作网站有兴趣,所以,从去年9月底开始,萌生了制作一个个人网站的念头。
一直从事COBOL,PL1等非面向对象的工作,借着开发网站的机会,过过面向对象的瘾.使用VB10年了(VB6-VB2010),这次作为挑战,同时为了以后择业面考虑,开发语言也准备用C#。至于网站的内容嘛,由于工作需要日语,同时处于一个对日外包的圈子,以及对现有在线字典的有些不满,所以准备自己开发一个日语词典网站。目标是能够成为沪江小D那样的伟大的网站。
一个伟大网站,需要有一个好的首页。一个好的首页,我的定义是:整洁干净,导航明确,有自己的风格。
怎么做出一个好的首页呢?
由于自己是做技术出身的,对于设计,视觉效果,不是非常精通。好在我们是一个善于山寨的民族,借鉴一下成功的网站设计,是一条成功的捷径。由于想成为沪江小D,所以,先从他开始山寨。于是乎,第一个山寨首页在2010-10-2日诞生了。
[还好,以前有手写HTML,CSS,JS的功底,HTML还是很熟悉的。不过,兼容性还是将我打败了,这个话题以后再写了]
这个可是网站的原始设计图阿,清汤挂面,没有使用任何CSS,如果什么时候网站IPO了(醒醒,这里不是美国,别做美国梦了),这个可是具有历史意义的图片阿。
首页,要干净,颜色尽量少一些。千万不能太花哨了。花哨其实就是不专业的代名词。
简约不简单,这个是永远的王道。就像黑色和白色是永远最安全的衣服颜色一样。
最初的网站,就是一张图片,一个输入框,2个检索按钮,用惯了Google的同学们一下子就知道怎么检索了。
同时为了表示向沪江小D的致敬,也放了热门检索词的联结(其实,到现在为止,热门词不是统计出来的,是本人手工设定的。。。)
最初的东西,总归很纯真,简单,就像爱情一样。
不过随着时间的推移,功能的增加,首页也开始注入新的色彩了。CSS是必须的。在用户体验上,增加了输入检索词语的同时,下拉列表框显示提示词语的功能,首页也变得丰富多彩了。下图是2011年1月28日的截图
关于如何实现 边输入 边提示候选列表,这个如果大家需要的话,将在下一篇文章中介绍。
(做这个功能的时候 ,我第一次开始感觉到万恶的浏览器兼容性问题,向所有前台程序员致敬)
其实做到这里,总结下来就是,
第一:如果你不知道什么样的设计是好的设计,你的网站不是以设计为卖点的,最好的方法是,借鉴前辈成功的同类型网 站的设计。
(就像所有的团购网,都是商品图片加一个带有价格的标签一样,我虽然不是设计最好的,但是和大家保持一致,不会吃亏)
第二:HTML一定要手写,别用什么自动工具,一来没有冗余代码,二来,你知道所有代码的含义。
FireBug是前台的法宝,JS,CSS,都靠这位同学了
第三:IE,FF,Chrom,这三个浏览器兼容性很不好,所以,前台的同学,伤不起阿
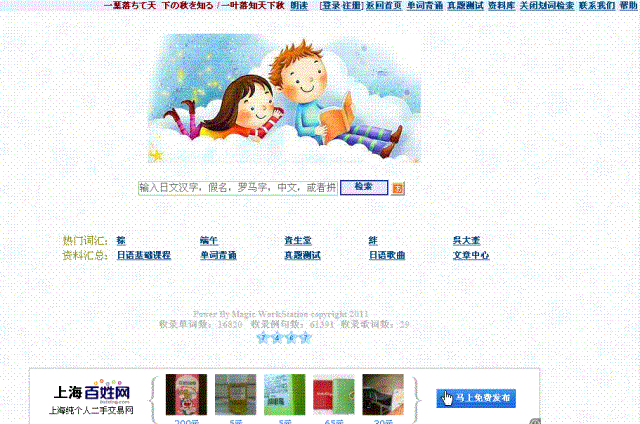
最后到了现在,首页又增加了很多内容,并且加了Google的广告和来访者统计,变成了下面这个样子了。
坦白说,广告栏一加,首页的档次下了一个台阶了,不过,为了体验一下广告系统,还是加了(广告费,对于小网站来说,根本就可以忽略不计,不过,有一点灰色收入,能从伟大的Google 那里拿点钱,还是很有趣的。。。。)

在开发网站的时候,每个阶段都会截一张图做纪念。看着首页的变化,能够回忆起一些制作时候的快乐和郁闷。
做网站就像十月怀胎一样,制作的时候很苦,做成的时候很兴奋。
可能现在自己的网站人气不高,不过,怎么说也是自己的孩子,打上了自己烙印了。
因为是第一篇文章,又是谈谈我不擅长的设计,所以可能篇幅不够长,下面的文章会谈谈技术和数据库设计。
另外,觉得一个人做网站太苦了,有人愿意加入网站开发吗?日语单词检索网站,ASPNET开发的。
有兴趣的写信给我 root#magicdict.com [convert # to @ ]
或者加MSN
网站地址
(文章有推广自己网站的嫌疑,请猴子手下留情阿。。。。)

